Welcome /
This tutorial will help you learn how to deploy a demo project on Netlify to make it available on the web. It will also introduce some of Netlify’s key features to manage sites, stores, or apps, and set up visual editing.
Start exploring a demo site
Deploy to Netlify
Want to explore a demo site first? You can return to this guide to help you get to know some key features including Deploy Previews, rollbacks, Netlify Functions, visual editing, environment variables, redirects, and Netlify Forms.
# Introduction
To get started with your first project on Netlify, we’ll deploy a demo website. Here’s a live example. By the end of this tutorial, you will have completed these steps to help familiarize yourself with Netlify workflows:
- clone project code from an example repository in GitHub and create a new site in the Netlify UI
- leverage continuous deployment in Netlify to kick off an automated build process that generates site assets
- visit your demo project’s URL after Netlify uploads site assets to a content delivery network (CDN) and makes your demo site available
- make changes to the example code and explore some key Netlify features
This tutorial’s example project uses the Astro frontend framework. If you’re not familiar with it, that’s totally fine. Understanding the framework isn’t necessary to complete this tutorial.
# Development environment prerequisites
Here’s what you’ll need to have set up to follow along with the steps in each section:
- A code editor like Visual Studio Code.
- Git installed on your system.
- An account with a Git provider: GitHub, GitLab, or Azure DevOps. This tutorial includes instructions for GitHub only, but you can use one of the other supported Git providers instead.
- Node.js 14.15.0 or later installed on your system. Installing Node.js will also install npm.
- Netlify CLI installed on your system, for testing out Netlify Functions in a local development environment.
# Deploy a project to Netlify
One way to get started deploying on Netlify is to use a Deploy to Netlify button to add a site.
Select the Deploy to Netlify button.
You will get directed to the Netlify app to create a new site. You should find the following page, asking you to connect to GitHub.

Select Connect to GitHub to authenticate. If you don’t already have a Netlify user account, you will get one as part of this process.
Select Save & Deploy. As well as creating a new site on Netlify, this process clones the demo project repository to your GitHub account so you can make your own changes later on.
You will be redirected to the Deploy details page in the Netlify UI.
You can check that the repository was successfully created by selecting HEAD to navigate to your new repository on GitHub. Once the deploy is complete, the cloned project will be available in this new repository.

When the site deploy succeeds, you should get a production URL where you can access the website. Select Open production deploy to check it out.

Here’s what you can expect for the example site homepage:

- You can choose to customize the URL by changing the site’s name in the Netlify UI at
Site configuration > Site details > Site information
.
Now that we’ve deployed a site on Netlify and generated a public URL, let’s make some changes to the code to customize the site and learn about some helpful features.
# Generate Deploy Previews
One of the most useful aspects of Netlify is the ability to generate unique Deploy Previews for each pull/merge request. Every push to the pull/merge request updates the Deploy Preview and generates a unique atomic deploy with a permalink that you can share and refer back to.
To understand how this works in practice, we’ll make some changes to the code.
Start by cloning the repository that was created on your GitHub account to create a copy on your local machine. Check out the GitHub docs for instructions on how to clone a repo.
In your terminal, use the
cdcommand to change your working directory to the location that contains your local copy of the repository.Run the following command to install dependencies:
npm installCreate and check out a new branch off of
mainby running the following command:git checkout -b myChangesOpen the local project directory in your favorite code editor, and open the
deploy-previews.astrofile in/src/pages. Let’s make a very small copy change to update the<h2>to sayThis is a Deploy Preview.<main> <h2>This is a Deploy Preview.</h2></main>Save the
deploy-previews.astrofile. Then from your terminal, commit and push this change to GitHub:git commit -am "update the h2"git push -u origin myChangesCreate a pull request as if you were going to merge this change into your
mainbranch. Check out the GitHub docs for details on how to do this.A few things are kicked off on GitHub automatically once you’ve created the pull request. A comment is added with information about your Deploy Preview, including a link to the Netlify deploy log.

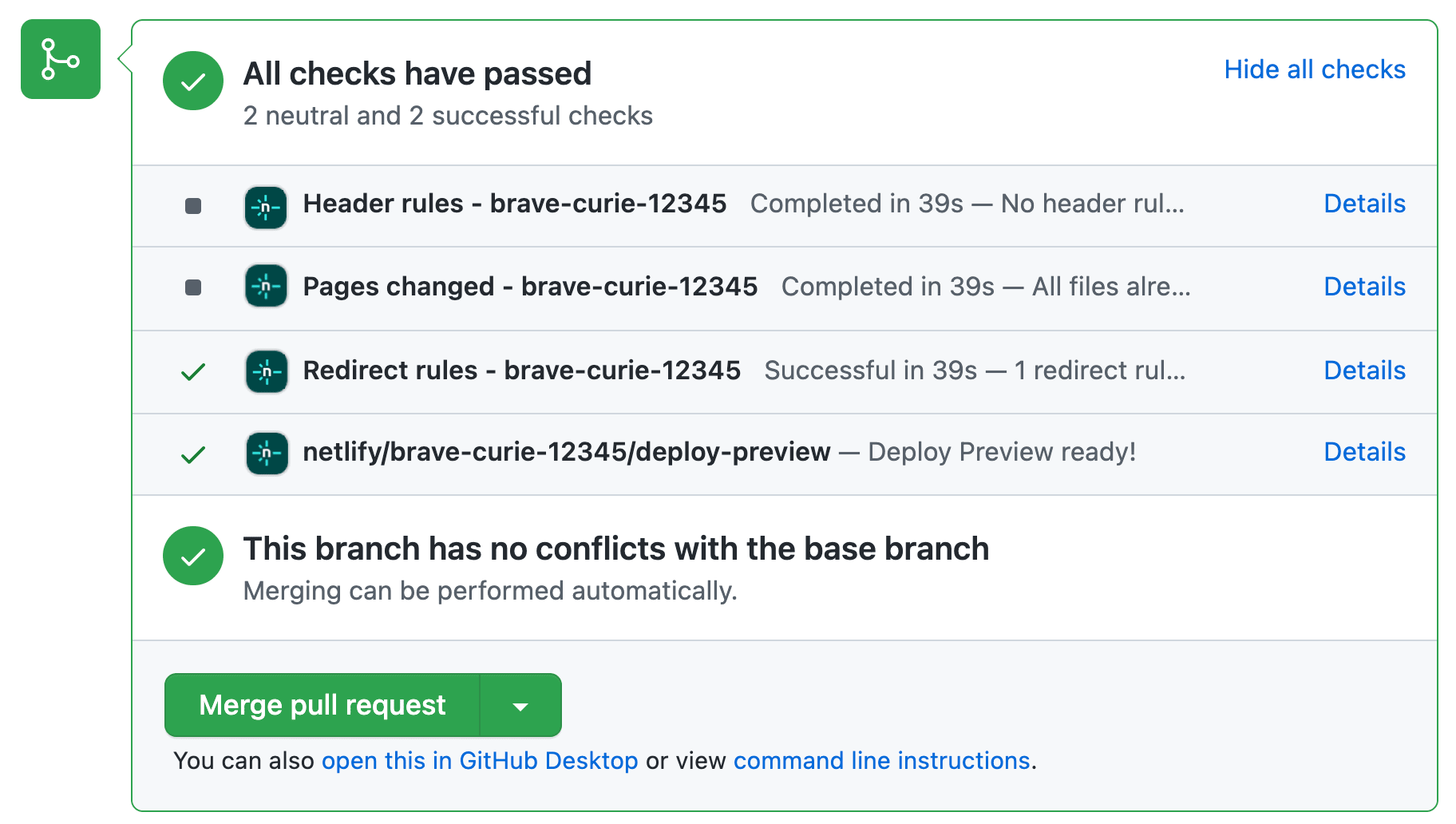
Some checks are triggered that provide insights on the deploy.

When Netlify is done building and deploying the site, check the GitHub pull request comment. Find Deploy Preview and select the generated Deploy Preview URL.
Navigate to the Deploy Previews page on the demo site (
YOUR_DEPLOY_PREVIEW_URL/deploy-previews), and note that the<h2>has changed.Examine the URL and note that your site’s name is prepended with
deploy-preview-and a number that represents the pull/merge request number. For each pull or merge request, you get a unique URL that serves a version of your site containing the changes specific to that pull/merge request.In the GitHub pull request comment, find Latest deploy log and select the associated link. You should be directed to the Netlify UI. If you hover over Permalink in the header section, you might notice that, instead of
deploy-preview, the site name is prepended with a deploy ID such as61c36a332214be000842be44. A unique permalink is generated for each atomic deploy.
Set up automatic deploy subdomains to ensure deploys are accessible
If you use Netlify DNS to manage a custom domain for your site, we recommend that you consider setting an automatic deploy subdomain for your Deploy Previews. This ensures that the deploys are not blocked by any third-party scripts or services that require this, such as local internet service providers.
# Collaborate with Deploy Previews
Deploy Previews streamline your workflows by giving you the ability to collect reviewer feedback through the preview and have everything synced with the related pull/merge request.
If you’re using GitHub, install the Netlify GitHub App to enable the Deploy Preview collaboration tools. As we’ve already created a Netlify site, you will need to update the existing site to use the app.
Open the Deploy Preview URL, and locate the Netlify Drawer at the bottom of the window.

Select the left side of the Netlify Drawer to open it. From there, you can add comments including screenshots and videos captured right from the Deploy Preview, add team members to solicit their thoughts, and integrate with other tools you may use to manage feedback such as Jira and Trello. You can also access deploy logs right from the Deploy Preview to troubleshoot issues you find while reviewing.
Any comment added using the Netlify Drawer on a Deploy Preview is automatically posted in the corresponding pull/merge request and vice versa so everyone can work in context.
# Publish changes
After making some changes locally, pushing commits to GitHub, and checking that everything is fine on a Deploy Preview, the next step is to publish the changes to production by merging your branch to main.
In GitHub, merge your pull request. Check out the GitHub docs for details.
In the Netlify UI, locate the new production build in the Deploys list.

When the production build’s status badge changes to
Published, visit the production URL. The<h2>change on theYOUR_URL/deploy-previews/page should be live.
# Roll back instantly
Oh no, we’ve made a mistake! The page now says This is a Deploy Preview but it’s in production. Don’t worry; we can use Netlify’s one-click rollback.
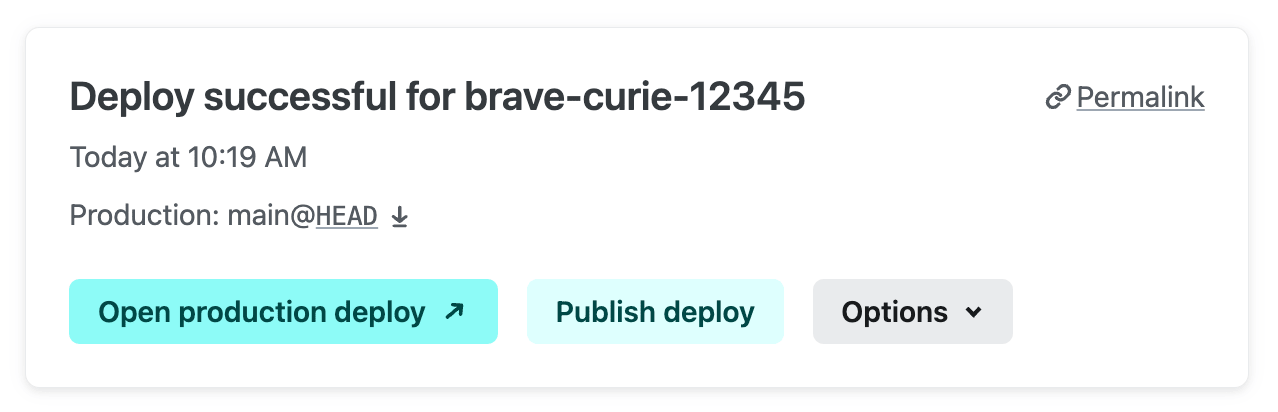
On the Deploys page, select the very first deploy for the site.
Select Publish deploy.

Netlify replaces whatever is in production with the version of the code attached to the selected deploy.
Visit the production URL again, where the text on the
YOUR_URL/deploy-previews/page should be back toTry out Deploy Previews.
# Test out Netlify Functions
You could use Netlify only for the ease of continuous deployment, but that would be missing out on a lot of other features that can simplify your workflows such as Netlify Functions.
Netlify Functions are serverless functions that are version-controlled, built, and deployed along with the rest of your Netlify site. This allows you to add backend functionality to your projects without having to set up and configure a server or coordinate deployments between your app and your functions. We’ll walk through the steps to set up a function.
Go back to the example site repository in your code editor, and note the
netlifyfolder with afunctionsfolder inside. If you add function files or subfolders with function files here, Netlify will automatically detect that your project uses functions.Before creating a new file, make sure you switch back to the
mainbranch of the project and pull the latest changes. Here are the commands to run in your terminal:git checkout maingit pull origin mainCreate a new
hello-world.jsfile in thenetlify/functionsfolder. Normally, we recommend doing this in a separate branch instead ofmainto uphold branching best practices, but we’ve shortened the versioning workflow for this tutorial.Copy and paste the following code with the minimum structure required for Netlify Functions, then save the file.
exports.handler = async () => { return { statusCode: 200, body: "hello world!" };};To run our function while developing locally, we’ll use the Netlify Dev functionality of the Netlify CLI. Run the following command in your terminal (or the shortcut
ntl dev):netlify devVisit
http://localhost:8888/.netlify/functions/hello-world, and you should findhello world!on the page.Having trouble with your function?
Make sure the
hello-world.jsfile is nested inside thefunctionsfolder, not directly undernetlify.
# Use environment variables
One of the advantages of using Netlify Functions relates to writing code that uses environment variables. Instead of having to add an .env file in your project, you can create environment variables on Netlify and refer to them in your function with process.env syntax. This allows you to use external APIs that require secret tokens, such as Stripe, Slack, and Airbase, while keeping everything secret. What happens in a serverless function is not visible in the frontend when making requests.
Let’s try this out by adding an environment variable in the Netlify UI.
Navigate to
Site configuration > Environment variables
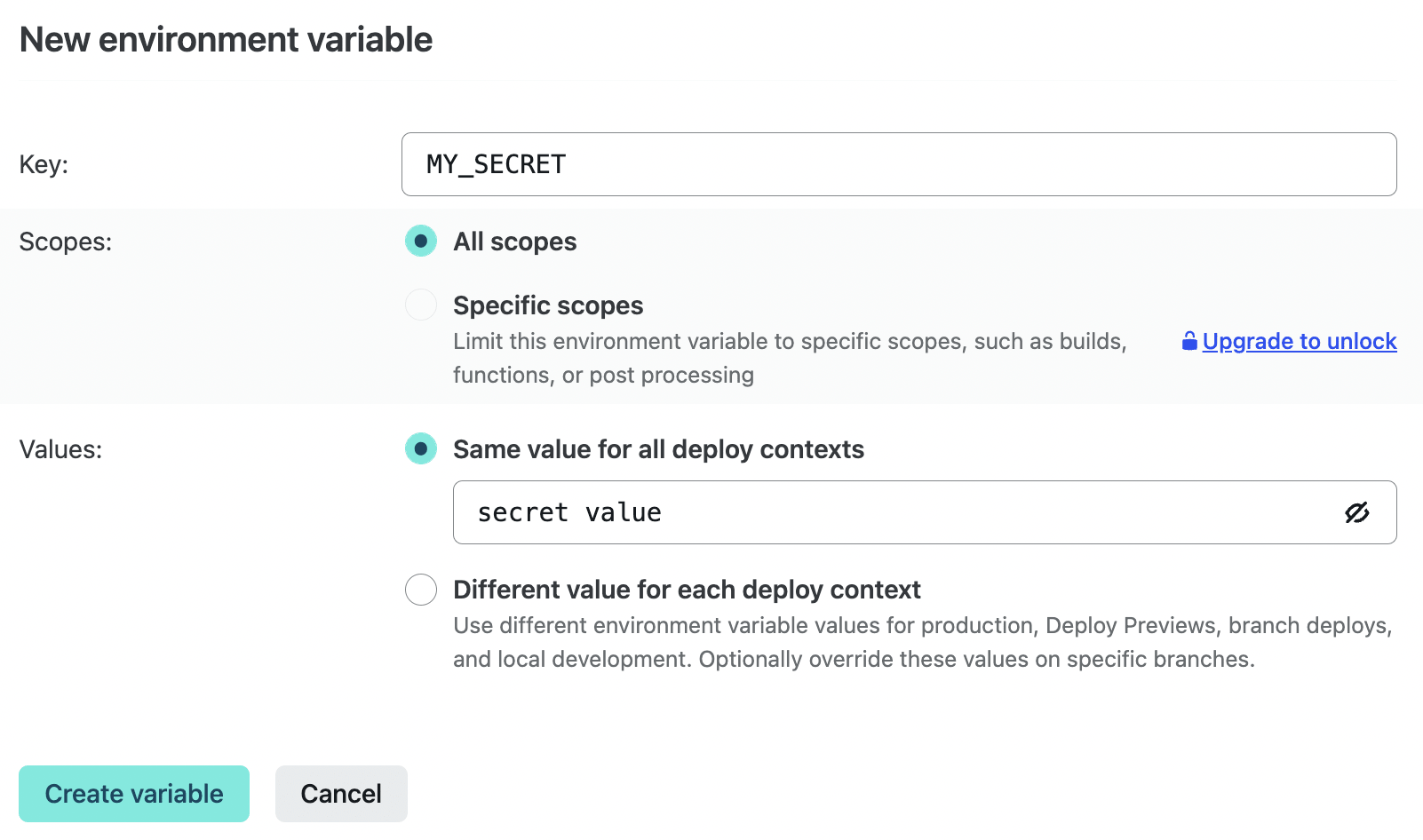
. Then select Add a variable.Add an environment variable with a Key of
MY_SECRET. Select Same value for all deploy contexts and enter a value to use here. Leave the scope as the default value to include all All scopes. Then, select Create variable.
Return to your code editor and the
hello-world.jsfile, add a reference to the new environment variable usingprocess.env.MY_SECRET, and save the file.exports.handler = async () => { const mySecret = process.env.MY_SECRET; return { statusCode: 200, body: `hello world! I have a ${mySecret}` };};To verify that this works correctly, we’ll need to take a couple of steps to allow Netlify CLI to get access to the environment variables for the site we want to serve.
First, exit out of the Netlify Dev environment. (On macOS, that’s control + C). Then run this command in your terminal (or the shortcut
ntl link):netlify linkWhen prompted by Netlify CLI, follow the instructions to link the Netlify site. This gives the local environment access to data stored in Netlify servers.
Restart the local development environment by running this command in your terminal (or the shortcut
ntl dev):netlify devVisit
http://localhost:8888/.netlify/functions/hello-world, and you should find your environment variable’s value referenced on the page.
# Redirect a path
If you think that entering /.netlify/functions/hello-world is a bit cumbersome, you might want to set up a redirect to invoke the function.
In your code editor, find a file called
_redirectsin thepublicfolder.Copy and paste this redirect rule:
/api/* /.netlify/functions/:splatAdding this rule means that, when there’s a request to
YOUR_URL/api/hello-world, Netlify redirects it toYOUR_URL/.netlify/functions/hello-world.To try it out, commit and push the changes to GitHub. Make sure to commit and push the
hello-world.jsfunctions file as well.git add .git commit -am "add a redirect and function"git push -u origin mainWait for your production build to finish, then visit your site at
YOUR_URL/api/hello-world. You should find thehello world!body returned by your function.
# Set up Netlify Forms
One last feature we’ll introduce in this tutorial is Netlify Forms. If you’re building a project that collects users’ input through a form, Netlify can handle submissions, data, and basic spam filtering with a single line of code.
In the Netlify UI, enable automatic form detection. Navigate to
Forms
, and select Enable form detection.In your code editor, open the
netlify-forms.astrofile in/src/pagesand locate the<form>HTML element. So far, this is a standard form.Add the attribute
data-netlify="true"to the form element, like this:<form class="form" method="POST" name="contact" action="/success" data-netlify="true">Commit and push these changes to GitHub.
git commit -am "add a form"git push -u origin mainOnce the production build finishes, visit your site and navigate to the page about Netlify Forms,
YOUR_URL/netlify-forms/.Fill in some details and select Send. You should find the following success message.

This means our form entry submitted successfully, but where can we find it?
In the Netlify UI, select the Forms tab for your site.
Select the active contact form from the Active forms list, and you should find the submission listed.

# Try visual editing
To try out visual editing quickly, we recommend you create a new site using a site template that is already configured for visual editing.
Starter site templates with visual editing include:
- TypeScript + MUI Starter: good for a tutorial-like experience and learning about visual editor capabilities, doesn’t require content source setup
- ContentOps Starter: Contains over 35 content types, good to try more complex scenarios, doesn’t require content source setup
- Auto-annotated portfolio: contains auto annotated components, good to learn about auto annotating your own site, doesn’t require content source setup
Learn more about creating a new site with visual editing using a template.
Learn more about adding visual editing to an existing site and the setup requirements.
# Conclusion
In this tutorial, we’ve deployed an example site and introduced a few key features to get you started building sites, stores, and apps with Netlify.
To explore more, consider setting up a custom domain for your site, check out our get started docs for Visual Editor and Netlify Connect, work through our production launch checklist, or explore our Support Forums.
Add new site →
Did you find this doc useful?
Your feedback helps us improve our docs.